Cara Menambahkan Score pada Game menggunakan Construct 2
Berikut adalah langkah-langkahnya..
1. Buka project yang sudah dibuat sebelumnya, yaitu project pada postingan How to Make a Game (Menambahkan Touching Control). klik disini untuk melihat.
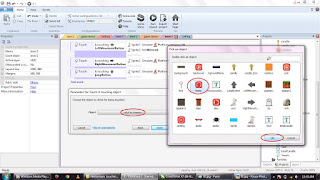
2. klik kanan pada layer > insert new object > pilih sprite > lalu open file > pilih gambar untuk dijadikan coin (saya memilih gambar lilin) pastikan gambar dalam format .png > resize ukuran gambar menjadi 15x21.
3. lalu perbanyak lilin (coin) dengan mengcopy-paste.
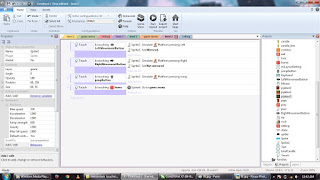
4. lalu klik kanan pada layer > edit event sheet
5. klik add event > pilih sprite2 > next
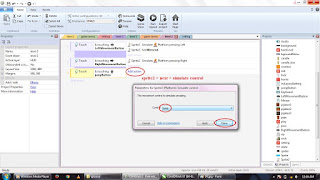
6. lalu pilih on collision with another object > next > pilih object (click to choose) > pilih candle > ok > lalu done.
7. klik add action > pilih candle > next > pilih destroy > done.
8. kembali ke halaman layout awal, klik kanan > insert new object > pilih Text Box namai dengan totalCandle > insert.
9. pastikan text box totalCandle berada pada layer HUD.
10. klik kanan > edit event sheet
11. klik kanan pada event sheet > Add global variable
12. beri nama global variable dengan nama totalCandle2 > ok
13. klik add action > pilih system > next > pilih add to > next > ubah variable ke totalCandle2 > value = 1 > done.
14. selanjutnya add event > pilih system > next > pilih every tick > done
15. lalu add action > pilih totalCandle > next > set text > edit text menjadi totalCandle2 > done.
16. lalu Run App